Dispensa n. 8 Avviso ai naviganti: ipertesti e siti web
Paolo Monella, Laboratorio di Informatica Specialistica per Lettere Moderne, A.A. 2009/10
8.1 Cos'è un sito web veramente
8.1.1 Cos'è, alla fine, questo "ipertesto"?

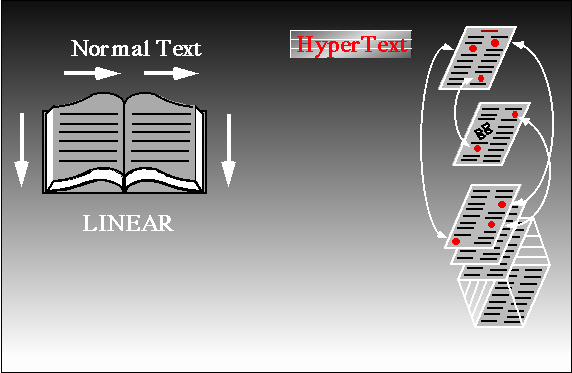
...è quello che state leggendo! Ovvero un testo costituito di più nodi collegati tra di loro da link (o hyperlink). L'esempio più noto di ipertesto è un sito web, in cui i nodi sono le singole, e i link sono i collegamenti cliccabili. Se ci riflettiamo, l'interno Internet è un enorme ipertesto...!
I singoli nodi di un ipertesto possono dunque essere costituiti da singoli file, ad es. file di testo codificati con il markup html: <em>testo</em> significa che la parola "testo" va rappresentata con em(phasis), cioè in corsivo; <u> significa u(nderlined)/sottolineato; <p> significa paragrafo etc.
Immaginiamo dunque un ipertesto costituito da pagine (formattate con il linguaggio di markup) html, cioè "pagine html". Questi nodi/pagine sono collegati tra di loro tramite hyperlink. L'intero ipertesto (cioé, nel nostro caso, i file che lo compongono) può essere memorizzato su qualunque supporto: una cartella del nostro hard disk o della nostra penna usb; o un intero CD-Rom, come succede per gli ipertesti commerciali (ad es. un'enciclopedia multimediale) venduti spesso in allegato ai giornali. Oppure, lo possiamo salvare su una cartella di un computer "server", e possiamo istruire il computer "server" a rendere la cartella visibile a tutti i visitatori che si colleghino a quel computer via internet... et voilà: un "sito web" non è altro che questo!
8.1.2 Com'è fatto un sito web "dentro"

Un sito web può essere definito semplicemente come una cartella salvata (con tutto il suo contenuto) su un computer detto "server" e visibile dall'esterno di quel computer, via internet. Questa cartella, ovviamente, contiene dei file, e anche delle sottocartelle. Sbirciamo dentro un sito vero (uno dei miei): Yahoo Geocities è uno dei tanti fornitori di spazio web gratuito per costruire il proprio sito.
Quando inseriamo nel nostro browser l'indirizzo di una cartella, senza specificare il file preciso che vogliamo aprire, il nostro browser controlla se essa contiene un file-indice chiamato "index.html": se c'è, lo apre.
8.1.3 Riassumendo...
...un sito web è sostanzialmente un ipertesto
- costituito di pagine html collegate tra di loro da hyperlink
- salvato su una cartella (su uno "spazio web") su un "server". Il server permette ai computer che si colleghino ad esso via internet di accedere alla cartella leggendo i files in essa contenuti.
8.2 Un po' di html
html, cioé HyperText Markup Language. Abbiamo visto come questo markup language nasca specificamente per marcare ipertesti, e sia diventuto ben presto lo standard per le pagine web.
8.2.1 Terminologia di base
Tutto il metatesto all'interno di un documento html è contenuto tra parentesi uncinate < >. Ogni porzione di metatesto racchiusa tra parentesi uncinate è detta tag (coda, etichetta); ad esempio, <p> (che indica l'inizio di un paragrafo) è un tag.
La porzione di testo compresa tra un tag di apertura (ad esempio <p>) e uno di chiusura (ad esempio </p>) è detta elemento. Rimanendo al nostro esempio, un elemento "paragrafo" è introdotto da un tag di apertura p<p> e chiuso da un tag di chiusura </p>. Ecco come apparirà all'interno del file html:
<p>Io sono un elemento paragrafo. Ho un inizio e una fine, e contengo riflessioni assai profonde.</p>
8.2.2 Dentro un tag
Ogni tag, all'interno delle parentesi uncinate, comprende:
- il nome dell'elemento (ad es. <a href="http://www.unipa.it">)
- gli eventuali attributi dell'elemento (ad es. <a href="http://www.unipa.it">); laddove href è l'attributo, e http://www.unipa.it, racchiuso tra virgolette doppie, è il valore dell'attributo.
8.2.3 Gerarchia

Un elemento può includerne altri al suo interno: ad esempio, tenendo presente che <i> significa italic, cioé corsivo, va da sè che un elemento <p> può includerne molti <i>, in quanto un paragrafo può includere porzioni di testo corsivo.
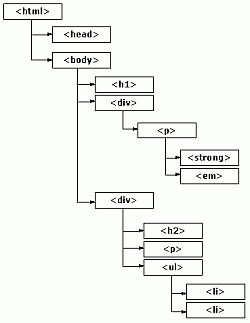
Anzi, una pagina html ha una sua ben precisa gerarchia interna di elementi fondamentali. Eccola:
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Laddove html indica l'intero testo html, e include tutto il resto; head contiene lo header, ovvero le informazioni sul documento stesso (che non verranno visualizzate a schermo dal browser); e body comprende, appunto, il "corpo" del documento stesso (cioé tutto il testo che andrà visualizzato), e a sua volta include titoli (<h1> <h2> etc.), paragrafi (<p>), elenchi puntati (<ul>) o numerati (<ol>) che a loro volta includono le varie righe (inglese lines: <li>), link (inglese anchors: <a>), eccetera.
8.2.4 He who can, does. He who cannot teaches (G. B. Shaw)
Una piccola premessa: l'xhtml è un tipo particolare di html, che rispetta, oltre alle regole dell'html, quelle dell'xml. I tag che seguono sono comunque già xhtml-compliant, ovvero in xhtml.
Oggi creeremo la nostra prima pagina web in (x)html (notate il perfetto stile Art Attack!©). Come fare? Molto semplice!

- Per prima cosa, apriamo un file di testo semplice con Blocco Note.
- Ci creiamo dentro (a mano) l'elemento-radice html: lo apriamo con <html>, e lo chiudiamo con </html>.
- Al suo interno, inseriamo gli elementi head (lo header, o intestazione, del file, con le informazioni fondamentali sulla pagina), e body (il corpo del file, con il testo vero e proprio della pagina, che sarà effettivamente visualizzato dal browser). Niente di che: basta scrivere a mano le righe riportate nell'esempio qui sopra.
-
'Dentro' l'elemento
head, cioé dopo il suo tag di apertura <head> e prima del suo tag di chiusura </head>, inseriamo un elemento title, all'interno del quale scriviamo il titolo che vogliamo dare al documento. Teniamo a mente il titolo che abbiamo scelto, perché poi apriremo la nostra pagina col browser, e vedremo dove spunta! Il codice html che dovrebbe venir fuori dovrebbe essere qualcosa di questo tipo:
<head> <title> Il senso della vita </title> </head> -
In realtà le andate a capo,
dentro il codice html, non contano (e neanche il maiuscolo/minuscolo all'interno dei tag, per quanto oggi il minuscolo sia raccomandato). Un codice come quello appena riportato è del tutto equivalente al seguente, scritto tutto su una riga:
<head> <title>Il senso della vita</title> </head> -
Come codice html per l'intestazione è un po' minimale (nello
header possono essere inserite molte altre informazioni, tra cui la lingua, la codifica dei caratteri etc.), ma come prima pagina può bastare! Adesso mettiamo qualcosa nel corpo, ovvero dentro l'elemento
body. Cioè, come sappiamo già, tra
<body>e</body>, con o senza gli a capo. Personalmente, preferisco inserire tutti gli a capo del caso, mettendo un elemento per ogni riga, in modo da evitare che il codice (il source) della pagina web diventi confuso come la mia prosa, e difficile da leggere ed eventualmente modificare in seguito. -
Dentro il nostro body, possiamo inserire ad esempio un elemento
Titolo 1 (in inglese
Heading 1, quindi
<h1>...</h1>in html e xhtml), e poi un paio di elementi Titolo 3 (inglese Heading 3:<h3>...</h3>), ciascuno seguito da un paio di elementi paragrafo (inglese paragraph:<p>...</p>). -
Potremmo dare a qualcuna delle parole o delle frasi che scriviamo nei paragrafi un po' di corsivo, ovvero di
enfasi (inglese
emphasis:
<em>parola corsiva</em>)... -
...o formattarla in grassetto, ovvero in modo più
forte (inglese
strong:
<strong>parola in grassetto</strong>); -
Ancora, possiamo inserirvi un'immagine (inglese
image:
<img />). In questo caso, ovviamente, è necessario almeno un attributo: la fonte (inglese source: in XHTML, src) dell'immagine stessa. L'elemento è 'vuoto', nel senso che non include testo, e quindi non ha un tag di apertura<nomeelemento>e uno di chiusura</nomeelemento>, ma finisce con una sequenza 'spazio + /', in questo modo:<img src="nomeimmagine.jpg" />. Attenzione: "nomeimmagine.jpg" dev'essere il nome del file dell'immagine da visualizzare. Tale immagine, nel nostro esempio, si deve trovare nella stessa directory in cui si trova la pagina html (vd. più avanti per i concetti di indirizzamento assoluto e relativo). -
Infine, che pagina HT(=HyperText)ML(=Markup Protocol) sarebbe, se non ci fossero i collegamenti ipertestuali, ovvero i link? Questi ultimi possono rimandare ad un'altra pagina web,
o a un file da scaricare. Ecco il codice di un link:
<a href="http://www.unipa.it">clicca qui</a>. Così stiamo dicendo (in linguaggio XHTML) al browser: metti un anchor (= ancora, link, collegamento) intorno alle parole "clicca qui", il cui hypertextual reference (il cui riferimento ipertestuale = obiettivo) sia il sito "http://www.unipa.it". - Che testo inserire negli elementi? Lo lascio alla vostra fantasia! Se proprio non vi viene niente, potete seguire l'idea che vi do qui sotto (corsivi e grassetti inclusi).
- ... ah, dimenticavo: provate a salvare nella cartella Documenti il file con l'estensione .html (quella delle pagine web), ovvero come miaprimapaginaweb.html, o quelchevipare.html ...
- ... poi andate nella cartella Documenti, guardate che icona ha il file, e cliccateci sopra con un doppio click. Cosa si apre (e dove spunta il titolo della pagina)?
[Titolo della pagina html] Bartezzaghi
[Titolo 1] Bartezzaghi: giochi di parole
[Titolo 3] Definizioni
[Paragrafo] Conti separati.
[Paragrafo] Opera di un pittore smemorato.
[Titolo 3] Soluzioni
[Paragrafo] Sette spese per sette fratelli.
[Paragrafo] Ritratto di (s'ignora).
[Titolo 3] Fonte
[Paragrafo] Tratti dal romanzo: L'elenco telefonico di Atlantide, di Tullio Avoledo (leggi [Inizio link a http://www.fantascienza.com/magazine/libri/4447/l-elenco-telefonico-di-atlantide/] una recensione [Fine link] online).
[Immagine: scaricate l'immagine contenuta in http://www.forumlibri.com/copertine/934-l-elenco-telefonico-di-atlantide.jpg, mettetela nella cartella in cui avete il vostro file .html, e chiamatela semplicemente "atlantide.jpg". Poi inseritela in questo punto della vostra pagina web]
8.2.5 ... e solo un assaggio di xml
<poesia>
<titolo>
Il mio animo è presente
</titolo>
<corpo>
<strofa>
<l>Ci sono momenti che sto</l>
<l>come colui che non fa, e non dice.</l>
<l>Mi ricordo</l>
<l>un tempo non mio,</l>
<l>ed un mare vasto d'autunno.</l>
<l>Mare sotto il cielo dalle nubi scure,</l>
<l>laddove
<app>
<lem>scendono</lem>
<rdg>vagano</rdg>
</app>
i raggi sparsi nell'aria</l>
<l>di un giorno che è ormai tardo.</l>
<l>Il mio animo è presente</l>
<l>davanti a ciò,</l>
<l>di cui non importa pensare cos'è</l>
<l>ed il mare mi è compagno,</l>
<l>che non è turbato, per tutti gli spazi della sua solitudine,</l>
<l>da una emozione, o da un turbamento.</l>
<strofa>
</strofa>
<l>Non dolcezza, momento estraneo al tempo, non dolore</l>
<l>ti turbano, mentre mi rapisci, senso palese</l>
<l>cui sono estranee le cose.</l>
</strofa>
</corpo>
<data>21 gennaio 1995</data>
</poesia>
Più tutto l'xml che abbiamo visto nelle edizioni digitali del Perseus Project, delle Iscrizioni di Aphrodisias e del Perseus Project.
8.2.6 Indirizzamento assoluto e indirizzamento relativo (ovvero: come trovare la roba)
Come comprendiamo benissimo quando siamo in ritardo per uscire di casa cerchiamo le chiavi, trovare le cose non è sempre una cosa facile. Quando creiamo un riferimento in HTML o in XML (ad es. con un link ipertestuale), dobbiamo indicare precisamente al computer dove andare a trovare l'oggetto cui facciamo riferimento.
Ad esempio, immaginiamo di inserire nella nostra pagina web ("origine.html") il seguente codice:
<a href="destinazione.html">clicca qui</a>
Evidentemente esso crea un link che rimanda ad un file il cui nome è "destinazione.html". Ma dove si trova il file? (Fuor di metafora: "Mamma, dove hai messo le mie chiavi?" - "Nel cassetto in alto" - "...ma nel primo cassetto di quale mobile?").
Ecco un elenco delle principali convenzioni per indicare la posizione esatta di un file (che può essere una pagina html, o un file .doc, o .pdf, etc. etc.):
<a href="destinazione.html">clicca qui</a>
|
|
<a href="destinazione.html">clicca qui</a>
|
Il file destinazione.html si trova nella stessa cartella in cui si trova la pagina origine.html (si tratta di un "indirizzamento relativo", perché la posizione del file di destinazione è determinata in relazione alla posizione del file di origine); |
<a href="ripostiglio/destinazione.html">clicca qui</a>
|
Il file destinazione.html si trova nella sottocartella "destinazione", che a sua volta si trova nella stessa cartella in cui si trova la pagina origine.html. Ad esempio, immaginiamo che ci sia una cartella "sitoweb" che contiene il file origine.html e la cartella "ripostiglio"; in questo caso, il file "destinazione" si trova dentro la cartella "ripostiglio". Si tratta ancora di un "indirizzamento relativo"); |
<a href="http://www.unipa.it/paolo.monella/destinazione.html">clicca qui</a>
|
Il file destinazione.html si trova nel sito web "http://www.unipa.it", nella sottocartella "paolo.monella". Si tratta dunque di un esempio di "indirizzamento assoluto", perché la posizione del file di destinazione non è determinata in relazione a quella del file di origine, ma in modo assoluto, a partire dal nome preciso (e fisso) di un sito web. |
Per approfindire, potete incominciare da questa pagina.
8.3 Per saperne di più

Per chi volesse una introduzione un po' più approfondita, suggerisco i materiali preparati dal prof. Daniele Fusi per un corso che ha tenuto fino all'anno scorso presso l'Università di Macerata: in particolare, la presentazione Higher level protocols (I), dalla slides 15 in poi, su html. Per i più interessati, segnalo anche la presentazione Higher level protocols (II) su xml.
Una buona guida di partenza per imparare facilmente l'html ed altri linguaggi di markup o di programmazione (tra cui l'xml cui accennavo sopra) è il sito www.html.it (vedi questa pagina sull'html in particolare). Tra parentesi, a chi vuole imparare un po' di html, consiglio di iniziare direttamente con l'xhtml, che è una versione dell'html non più difficile di quella 'normale' (cioé dell'html 4.1), ma è ancora più standard e con ottime prospettive di sviluppo per il futuro.
8.4 Farsi il sito: il gran portone per entrare nel Web
8.4.1 A gentile richiesta
Stamattina, a lezione, mi ha fatto molto piacere il vostro interesse riguardo ai servizi che offrono spazio web su cui farsi un vero e proprio sito, anche semplice.
Per venire incontro alle vostre richieste, sto quindi aggiungendo questo paragrafetto per indicarvi i servizi, gratuiti e non, e gli strumenti più semplici per farsi un vero sito web in (x)html.
8.4.2 Costruirsi il sito con le proprie mani
Per costruire una semplice pagina web, basta, come abbiamo visto, Blocco Note e una conoscenza di base di html o, meglio ancora, di xhtml, che ci si può fare grazie alle guide gratuite del sito html.it (così ho imparato io!).
Se poi volete usare un programma WYSIWYG (what you see is what you get) che vi assista nella composizione di una pagina, ne esistono a bizzeffe. Basta googlare "xhtml editor" (o anche "html editor"). Lo stesso sito html.it offre una lista dei più diffusi per html o specificamente per xhml. Sempre su html.it, c'è un'intera sezione contenente guide all'uso di vari editor.
La cosa migliore, resta comunque googlare, e si trova che gli strumenti (anche gratuiti!) sono moltissimi, e ne appaiono sempre di nuovi. Io consiglio di cercare qualcosa del tipo "open source xhtml editor": così (oggi, 16 aprile 2009) ho trovato Amaya.
La mia personale raccomandazione è di scrivere tutto in Blocco Note (non ci vuole poi molto, soprattutto facendoci un po' la mano). Se non volete, Amaya è al momento momento la mia personale raccomandazione perché sembra avere tutte le virtù, tra cui:
- è sviluppato dal consorzio W3C (l'autorità ufficiale per gli standard del web);
- è gratuito e open source;
- fa tutto lui (scrivere il sito, e poi pubblicarlo).
8.4.3 Servizi che offrono spazio web per mettere il proprio sito online
I servizi gratuiti sono molti, e anche questo panorama è in continua evoluzione. La seguente lista non vuole dunque essere esaustiva, ma solo dare alcuni esempi significativi:
- Spiacente per chi ha Hotmail. Per due motivi: primo, perché ha Hotmail; secondo, perché Microsoft, per quanto ne so, non sembra offrire spazio web per costruire un sito costruito autonomamente in (x)html;
- Altervista è quello che personalmente consiglio a tutti. Si ottiene un indirizzo del tipo http://nomesceltodavoi.altervista.org. Per quanto riguarda lo spazio a disposizione, il sito dichiara: "Parti con 200 MB di Spazio web che puoi espandere all'infinito: gratis o a pagamento". Seguono invece dei servizi specifici offerti dai provider di servizi web con cui molti di voi hanno già un account:
- Digiland, per chi ha un indirizzo con Libero;
- Geocities, per chi ha un account con Yahoo;
- Xoom, per chi ha Virgilio o Alice;
...etc. etc.: i servizi gratuiti sono moltissimi. Basta googlare "spazio web" o qualcosa del genere. Per avere un'idea di quante siano le possibilità, date un'occhiata a questa lista.
Se invece siete disposti a registrare a pagamento il vostro dominio (quindi qualcosa del tipo www.nomecognome.it), anche qui i servizi sono molti: basta googlare "web hosting". Il più diffuso in Italia tra gli utenti individuali è Aruba, ma qui non voglio dare consigli, non trattandosi più di servizi gratuiti, ma commerciali.
8.4.4 Programmi per portare online il sito che abbiamo costruito
Quasi tutti gli spazi web permettono di 'portar su' online (= fare l'upload di) il nostro sito tramite il protocollo FTP (File Transfer Protocol). I programmi per fare l'upload del sito tramite FTP sono moltissimi. Tra gli altri, consiglio FileZilla client, ottimo e open source.
8.4.5 Riassunto dei consigli
Ho confuso qualcuno, invece di chiarire le idee? In questo caso, riassumo qui in due parole i miei consigli:
- Per costruire il sito, consiglio di scrivere direttamente l'(x)html con Blocco Note (aiutandovi con le guide di html.it). Se non volete scrivere troppo a mano, potete aiutarvi con un WYSIWYG come Amaya;
- spazio web gratuito: a me Altervista sembra il migliore;
- fatto il sito web, per portarlo online consiglio FileZilla, ottimo e open source.
- ... tra i servizi di web hosting (spazio web a pagamento), scegliete voi.
8.5 Porticine varie per entrare tramite la blogosfera nel Web 2.0
8.5.1 Web 2.0?
... ovvero come farsi il sito web senza neanche rendersene conto.
La 'blogosfera' è il mondo dei blog. Che a sua volta è parte del Web 2.0. Bei nomi, soprattutto il secondo... ma cosa vuol dire?
Non penso che ne esista una definizione condivisa al 100% da tutti. In poche parole, penso si possa dire che il Web 2.0 è il Web in cui i contenuti sono creati dagli utenti stessi.
Questo può avvenire in vari modi, tra cui (giusto per fare alcuni esempi) i blog, i gruppi di discussione, gli archivi online di mailing list, i forum, Second Life©, FaceBook©, Flickr©, LinkedIn©, Xing©, YouTube© e tutte le varie diavolerie che si sono già inventati, e soprattutto che si inventeranno in futuro.
Cos'è un blog? Diamo un'occhiata a questo 'tour' offerto dal sito Blogger.
8.5.2 Servizi cui siete già abbonati
Molti dei servizi di posta elettronica cui siete già registrati offrono anche la possibilità di avere uno spazio web e di costruirci dentro contestualmente (con una procedura quasi del tutto automatica) un blog. Ve li riporto qui di seguito, a partire da quelli con cui un numero maggiore di voi ha l'indirizzo email.
- Windows Live Spaces (vd. anche questa guida non ufficiale) per chi, per sua sfortuna, ha l'email con Hotmail (Microsoft);
- Libero Blog per chi ha Libero;
- Se avete Yahoo, non siete particolarmente fortunati: il servizio blog di Yahoo non è particolarmente diffuso, e non c'è neanche la versione italiana. Per chi capisce l'inglese, il francese o il tedesco, c'era comunque Yahoo! 360° [Aggiornamento del 16.02.2018: Il portale non è più attivo.]
- Virgilio Blog per chi ha Virgilio o Alice (cònzala come vuoi, sempre è Telecom Italia);
- Ed ovviamente per chi ha Kataweb c'è Kataweb Blog, che però gli offrirà solo solo 20 Mb di spazio web per quel che vuole mettere online.
8.5.3 Servizi migliori, per cui è necessaria un'iscrizione
Ma se posso darvi un consiglio, e non vi dispiace creare un nuovo account presso Google, Splinder o WordPress, la cosa migliore è farsi un sito presso uno dei seguenti siti:
- Blogger, già BlogSpot, ora acquistato da Google. È necessario avere (o farsi) un account Google. Potete consultare questo 'tour' delle funzioni offerte (che ci servirà anche come introduzione al mondo dei Blog). Non dimenticate di controllare Termini d'uso e Normativa sulla privacy di questo o di ogni altro servizio cui voleste iscrivervi. Solo un'anticipazione su quel che vi leggerete: non sono ammessi usi commerciali (o che comunque prevedano un guadagno) di servizi gratuiti come questi.
- WordPress. Qui ci sono 3 Gigabytes di spazio per mettere online di tutto. Tra l'altro, nasce come progetto open source.
- Splinder, un altro dei servizi più diffusi.
8.6 Strumenti di studio lessicale su testi letterari
8.6.1 Intratext
Vi ricordo il sito che abbiamo scelto per fare semplici ricerche lessicali su testi letterari: www.intratext.com. In particolare, abbiamo lavorato sulla lista alfabetica di testi in italiano. Per l'esame finale, sarà infatti richiesto di svolgere una ricerca su questo sito: su un termine specifico in un'opera specifica (ad es.: quante volte ricorre la parola "amore" nel Canzoniere di Petrarca?).
8.6.2 Altri strumenti
Esistono molti strumenti migliori per analisi lessicali più precise e sofisticate. Ad esempio, per la letteratura greca da Omero fino al medioevo e all'età moderna, esiste il database del TLG (Thesaurus Linguae Graecae), straordinario per quantità dei testi ed apprezzabile anche per gli strumenti di ricerca.
Nell'ambito delle letterature classiche, esistono numerosi altri database di testi all'interno dei quali programmi come Diogenes possono operare ricerche lessicali accurate. Nel sito del LISGREL (Laboratorio Informatico di Studi Greci e Latini, del dipartimento Aglaia dell'Università di Palermo) ho messo una lista delle risorse (CD-Rom, DVD e siti web disponibili tramite abbonamento) di questo tipo possedute dal dipartimento Aglaia, e quindi utilizzabili dagli studenti dell'Università di Palermo (e non solo).
Tanto sia detto per dare un'idea degli strumenti disponibili. Simili risorse esistono per altri ambiti (letteratura italiana, inglese etc.), su cui però io non sono altrettanto esperto.

Quest'opera è distribuita con Licenza Creative Commons Attribuzione - Condividi allo stesso modo 4.0 Internazionale.